【CryptoSwift】iOS Digest認証 ①【SHA256 / HMAC】
お久しぶりです。前回の投稿からもう早2年以上経ちます。早いですね...。
現在はアプリ開発チームに所属しており、SwiftやらKotlinを書いてます。
iOS13は破壊的な変更が多く、その中にSHA256の返却値とアルゴリズムが少し変わったことで、使えなくなるケースがありました。
そのため、今回はDigest認証について書くことにしました。
早速ですが、Digest認証はいくつか方法があり、Part別でやっていこうと思ってます。
今回は、SwiftCrypto というThirdPartyLibraryについてになります。
SHA256やHMACの内容自体は割愛します。
CryptoSwift とは?
様々な暗号化に対応していて、簡単にHMACやSHA256できるライブラリ。
スター数も7000以上あり、更新頻度やコミニティも活発。
CocoaPodsやCarthage、Swift Package Managerにも対応しています。
How to
CocoaPodsを使用してやっていこうと思います。
SHA256の場合
String型からでも、Data型でもどちらでも可能です。
import CryptoSwift // String var dataStr = "hash化したい文字列" let StringDigest = dataStr.sha256() // SHA256化した文字列 // Data let data = dataStr.data(using: .utf8) let dataDigest = data.sha256() // SHA256化した文字列 // Array<UInt8> let byte = dataStr.bytes let byteDigest = byte.sha256() // SHA256化した文字列
Bytesの場合は別の書き方も可能です。
let bytes:Array<UInt8> = [0x01, 0x02, 0x03] let digest = Digest.sha256(bytes)
HMAC(SHA256)の場合
import CryptoSwift // StringからHash let dataStr = "hash化したい文字列" guard let hmac = try? HMAC(key: "任意のSecretKey", variant: .sha256).authenticate(dataStr.bytes) else { return } print(hmac.hexString()) // hash化した文字列
最後に
CryptoSwiftを使うと容易に暗号化が出来ちゃうので、便利ですね。
iOS13が破壊的な変更が多く、対応に追われているアプリエンジニアが多いと思いますが、一緒に乗り切りましょう...。笑
生存報告
お久しぶりです。 なんやかんやありましたが、ちゃんと生きてます。
現在は会社を退職し、新しい会社でiOSエンジニアとして働いております。
C#もそこそこ好きだったんですが、Swift触ってみるとC#よりも楽しいという…。
今後について
仕事でUnityを使うことがなくなってしまったため、趣味で本当に少し触る程度しかこれからはやらないつもりです。
ですが、気が向いた時にまたアセットとか買って、書こうかなーって思ってます。
また、仕事でSwfitを使うことになったのもあるので、
Swiftの入門記事やらテクニックやらが、それなりに身についてきたら記事にでもしようかと思います。
Unityのあの画面がたまに恋しくなります…。
【Unity】ノベルゲームっぽいの作ってみる②【TypeFaceAnimator】
はじめに
お久しぶりです。最近は鈍っていて自作ゲームの進捗がよくありません...。
それはさておき、今回は有料Asset(安い)を使って「前回のノベルゲームっぽいものを作ってみた」を改良してみたいと思います。
このAssetを使うと、数倍楽にノベルゲームっぽいもの作ることができます!
 gyazo.com
gyazo.com
今回使うAssetはこちら。
TypeFace Animator
お値段がなんと 「$5」!!!
これを使うとこんなことができちゃいます。
 gyazo.com
gyazo.com
Unity上
1. TypeFace AnimatorをImportしてきましょう!(これがなければ、始まらない)
2. Canvas -> NobelUI -> Frame -> Text の OutLine を、RemoveComponent する(*1)。
3. Canvas -> NobelUI -> Frame -> Text に TypeFaceAnimator をアタッチ
4. TypeFaceAnimatorのアニメーションの仕方をよしなに変える。(自分はこんな感じにしてみました)

 gyazo.com
gyazo.com
5. TextControllerオブジェクトにアタッチされているスクリプトを Remove Component する。
6. 新たに「ScenarioTextController」というC#のスクリプトを作り、アタッチ。
(*1) OutLineがついていると、TypeFaceAnimatorが正常に動作しない[原因解明中]
終わりに
TypeFaceAnimatorはこのほかにも色々な用途に使うことが可能です。
・プロローグ
・ダメージ等の数字
・スタッフロール
個人的には上記に使いたいですね。
宜しければ、購入してみてはいかがでしょうか?
私はこれを機に、Asset Store で買い物をする楽しさがわかってしまい、ハマりました...。
いい感じのAssetが見つかったら、また記事にしようかと思います。
(TypeFaceAnimatorは、テラシュールブログさんの記事に魅了されて購入しました。)
tsubakit1.hateblo.jp
使用させて頂いた素材
【Unity】しゃちクリッカー①【ゲーム制作進捗】
お久しぶりです。前の記事から数ヶ月が経とうとしています...。
ヒソヒソとゲーム制作を進めていました。(結構、疎かにしていましたが...)
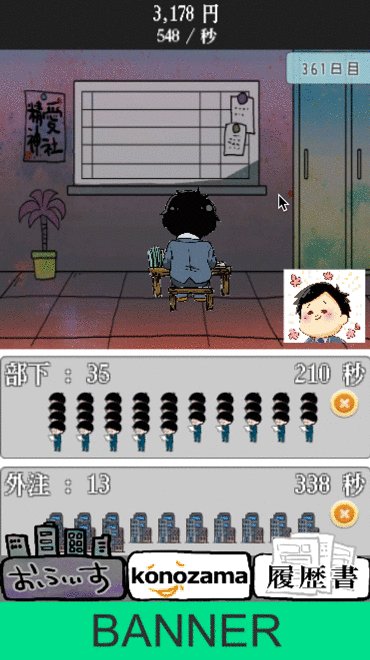
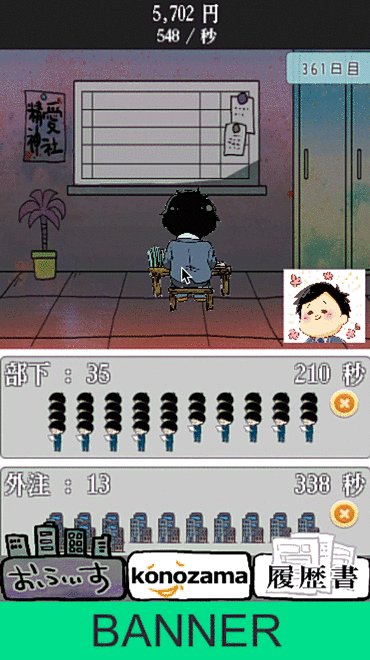
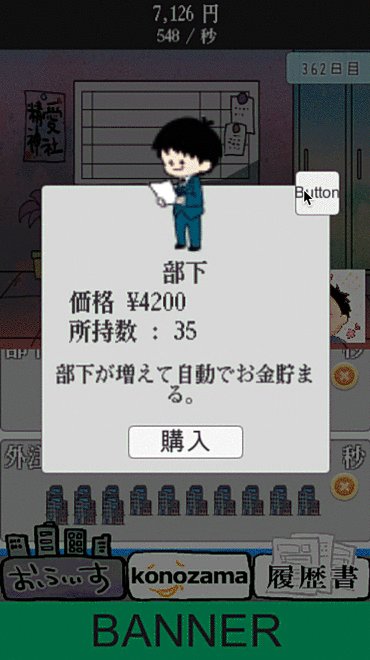
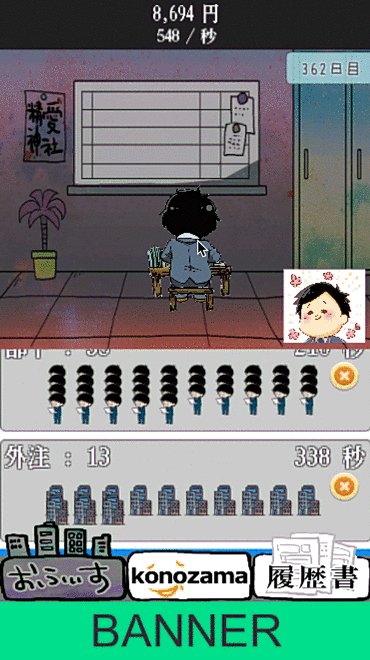
今回作っているゲームは社畜を題材にした、クリッカーゲームです!
よくある系のものを作ってみたいと思ったので、このジャンルにしてみました。
一応、ここまで出来てます。
クリックするとお金が増えるんですが、数字付けてないから見にくい...。 gyazo.com
gyazo.com
ノベルっぽいものも作ってみました。

ノベルっぽいものは基盤に、こちらの記事を使ってます。
doggy.hatenablog.com
制作している人数に関しましては、
・プログラマー1人
・デザイナーさん1人
家に帰ってきて、寝る前の1時間ぐらい、ちょくちょくと進めております。
最近はJSばかり触っていたので、C#の書き方、忘れてますね...。
【Unity】コマンドパターンを使ってみる
なかなか設計について乏しいので、勉強したところを記事にしてみます!
最近LOLが始まり、また別で作っているゲームアプリがあるのでなかなか記事を書く時間がなく更新できませんでした・・・。
今回はコマンドパターンを使って、キャラクターを動かしてみたいと思います。
コマンドパターンとは
あるオブジェクトに対して要求を送るということは、そのオブジェクトのメソッドを呼び出すことと同じです。 そして、メソッドにどのような引数を渡すか、ということによって要求の内容は表現されます。さまざまな要求を送ろうとすると、引数の数や種類を増やさなければなりませんが、 それには限界があります。そこで要求自体をオブジェクトにしてしまい、そのオブジェクトを引数に渡すようにします。それがCommandパターンです。
Commandパターンは、要求をCommandオブジェクトにして、それらを複数組み合わせて使えるようにするパターンです。
(引用して使わさせていただきました)
プレイヤークラスの実装
まずはキャラクターの基底クラスとプレイヤークラスを作っていきます。
CharaBaseを継承したプレイヤークラスにします。
また、今回はパターンの紹介なので、移動のみしか作っていません。
(この規模であれば、キャラクターの基底クラスはなくていいと思います・・・)
CharaBase
Player
プレイヤーの行動(コマンド)を表すクラスの実装
次にプレイヤーが起こす行動(コマンド)のクラスを実装していきます。
行動の基底クラスを作り、それを継承してそれぞれの行動を作っていきます。
引数にプレイヤーを入れることで、プレイヤーを簡単に変えることが可能です。
今回は移動のコマンドのみを作ってみます。
PlayerCommand
MoveCommand
プレイヤーの操作を受け取るクラスの実装
今度はプレイヤーの操作を受け取るクラスを作ります。
操作が実行されたら、プレイヤーのコマンドを返すようにします。
ここで先ほど作ったMoveCommandの参照をHierarchyで指定してあげられるようにします。
(今回は、矢印キーの右左を押されたらMoveCommandの参照を返り値で渡すようにしています)
PlayerInputHandler
早速使ってみる
キャラクターを動かすために色々準備してあげましょう。
1.キャラクターを2体作り、プレイヤークラスをアタッチしましょう。
(見栄えを考慮してUnityのキャラクター達を使わさせて頂きました)


2.次に、PlayerInputHandlerとMoveCommandを空のオブジェクトとして作り、アタッチします。
また、PlayerInputHandlerのMoveCommandを指定してあげます。


3.最後に操作するためのゲームシーンクラスを追加します。
UpdateのPlayerInputHandlerでプレイヤーの行動をフレーム毎に呼び、操作を受け取ります。
もし、操作していないのであれば、nullが返ってくるので動作は何もしません。
移動を検知したのであれば、PlayerCommandを継承したMoveCommandが返り値としてくるので、移動がPlayerで実行されます。
gist.github.com

実行中にGameSceneにあるプレイヤーのインスペクターの参照をPlayer_2にしてあげることで操作できるプレイヤーを変えることができます。
gist.github.com
まとめ
これがコマンドパターンと呼べるかはわかりませんが、近いことはしていると思います。
プレイヤークラスに行動を直書きしていなく、綺麗にまとまっているのでいいかもしれません!
素材提供
コマンドパターンについて:22.Commandパターン | TECHSCORE(テックスコア)

このコンテンツの一部には『ユニティちゃんライセンス』で許諾されたアセットが使用されています。
Portions of this work are licensed under Unity-Chan License
【Unity】iTweenとuGUIでノベルゲームっぽいものを作る
今回はUnityでこんなの作っていこうと思います。
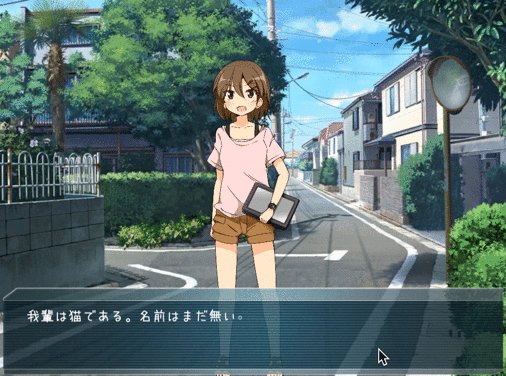
 gyazo.com
gyazo.com
ゲームジャムやプロトタイプ等で使えるかと思います。
また、テラシュールブログさんの"uGUIでノベルゲームのようなものを作る"の記事を「iTweenで動かした場合」の様な記事になると思います。
(下準備に関しては全く一緒です...)
tsubakit1.hateblo.jp
下準備
文字を表示する部分を作っていきます。
1.右クリック -> UI -> Panel でCanvasとPanelを生成。
2.作成したCanvasを指定、CanvasScalerのUIScaleModeをScaleWidthOrHeightに変更
3.また、その下にあるScreenMatchModeをExpandに変更。

4.Panelの名前を好きな名前に変更(自分はNobelUIにしました。以下NobelUI)。NobelUIのImageは消しておきましょう。

5.NobelUIの子要素にImageを追加。名前をFrameにしましょう。Heightを150にし、アンカーで位置と大きさを変更します。好きな画像をFrameにしてみましょう。

6.Frameの子要素として、Textを追加。文字が見にくいのでTextにAddComponentでOutlineを付けてあげましょう。(OutLineの色や大きさは好み)

7.また、Textのアンカーを全体にし、文字の大きさも変更しつつ、Textの文字がちゃんと枠内に埋まる様に調整してあげましょう。(自分はTextの大きさを20にし、色を白にしました。)

見栄えを考慮して、フォントを変更し、背景やキャラクターを置いてみました。
(背景を使用したい場合は、NobelUIのImageに背景をセットし、Alpha値を1.0にしましょう)
背景と画像とフォントを設定するだけで、見栄えが良くなります。

会話部分を作ってみる
枠の中の文字について触れていきます。
iTweenのダウンロードはこちらから。
TextControllerという名前のスクリプトをC#で作りましょう。
1.TextControllerを空のオブジェクトにアタッチ(空のオブジェクト名もTextController)

2.TextControllerの中身を設定。
・lineTextはFrameの子要素のTextを指定する。
・scenariosはSizeを好きな値にして、台詞を中に格納する。

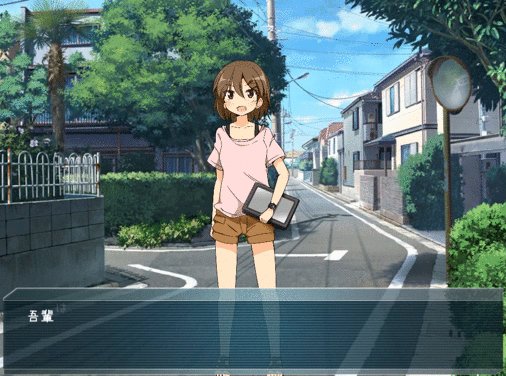
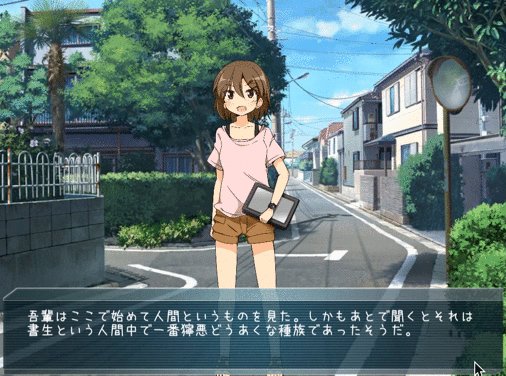
そして、実行するとこんな感じになります。
 gyazo.com
gyazo.com
注意点
iTweenのeaseTypeを使う事は避けましょう。
このままやってしまうと、文字の上限を通り越してしまい、ArgumentOutRangeExceptionが出てしまいます。
まとめ
改善点は色々とありますが、iTweenで作る事も可能です。
ここから拡張していくと、簡単なノベルゲームっぽいものが作れます。
このほかに欲しいものと言えば、
- 名前表示
- キャラクター複数表示・表情変更
- BGMやSE再生
- 喋っているキャラクター以外は暗くする
上記のようなものを盛り込んでいけばもっとそれっぽくなるかと思います。
また、unitypackageも置いておきます。
(画像などは入っていないので、自分でカスタマイズしてください)
github.com
使用させて頂いた素材
【Unity】ゲームアプリによくあるメニュー的なものを作ってみる
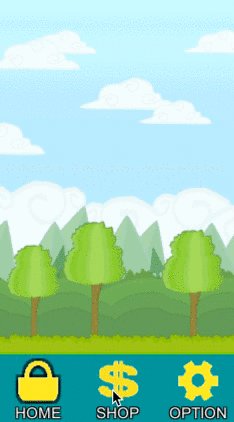
- 今回はこんなの作っていきます。
作ってみる
ざっくりとしたメニューですが、それなりに使えます。
(背景は確認用として見難かったので後から入れました。実装には入っておりません)
アイコン素材の方はこちらを使っていきます。
アイコン素材
基盤となるMenuの背景を作成
1. UI -> Image でオブジェクトを作り、名前をMenuBarにし、アンカーを設定します。
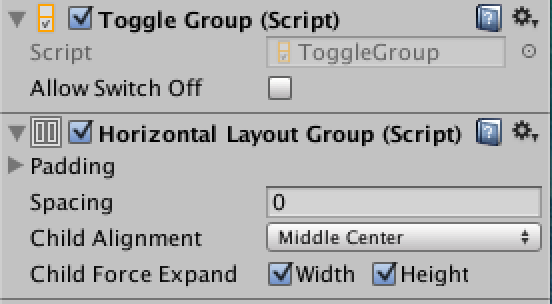
2. MenuBarの色を見やすい色にし、ToggleGroupとHorizontalLayoutGroupコンポーネントを追加します。

MenuBarのTab項目を作成
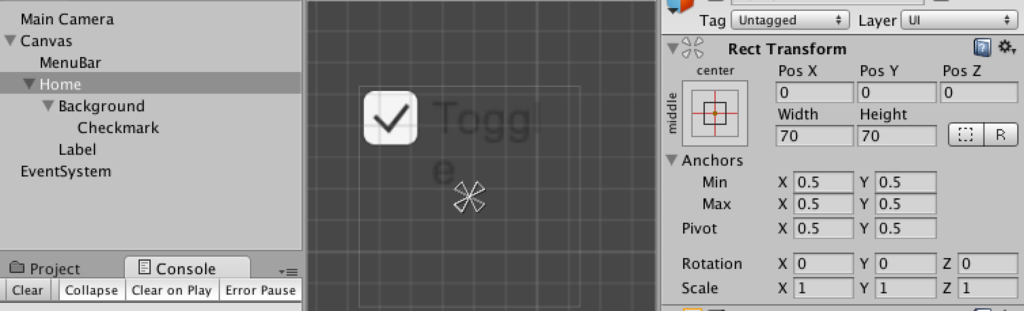
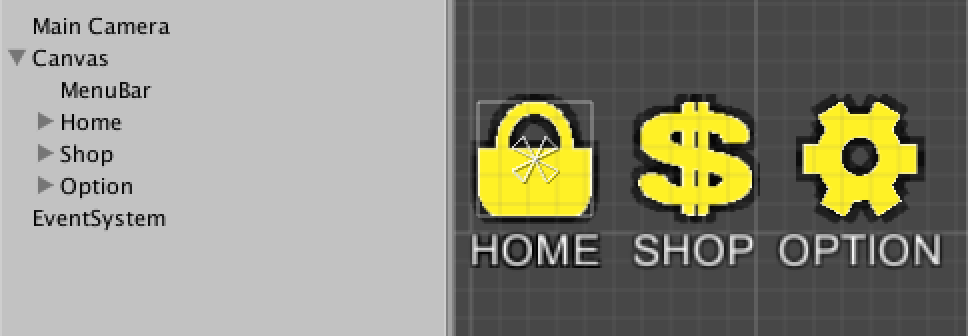
1. Canvasの子要素にToggleを追加。名前はHomeとします。
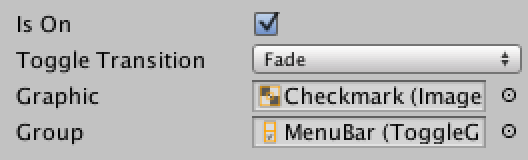
2. HomeのToggleのGroupをMenuBarに設定します。

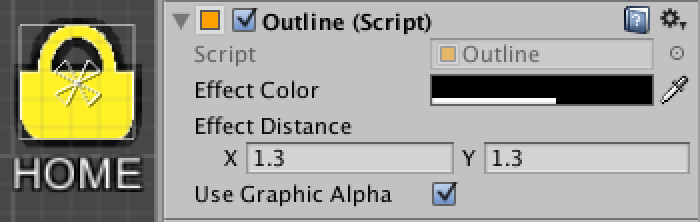
3. HomeのBackgroundとCheckMarkのImageを家っぽいアイコンに変えましょう。また、LabelのテキストをHOMEにして、それぞれの位置を調整します。
(アセット素材のアイコンが小さいのでScaleを2にしました。)

4. アイコンが選択された時がわかりにくいので、CheckMarkを選択した状態で上のタブのComponent -> UI -> EffectsからOutLineを付けます。
(色は好みで構いません。また、文字にもOutLineを付けると見やすくなると思います。)

5. Homeをコピー&ペーストで増やします。それぞれいじって名前を変えましょう。
(私はShopとOptionにしました)

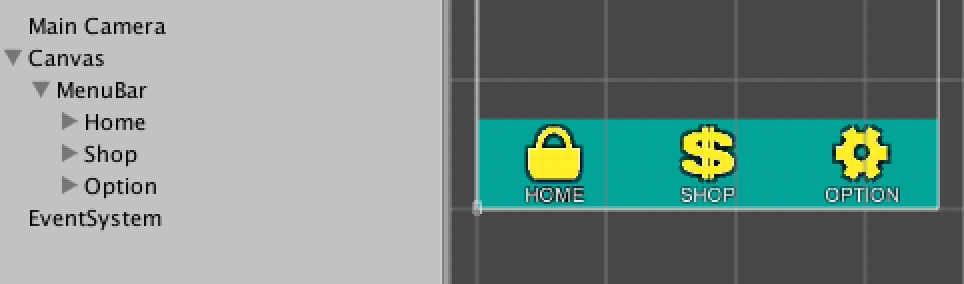
6. 作ったメニュータブをMenuBarの子要素にします。今だと全てが選択されている状態になっているので、Home以外のメニュータブのToggle -> Is On のチェックを外しておきます。

それぞれ対応した内容を作成
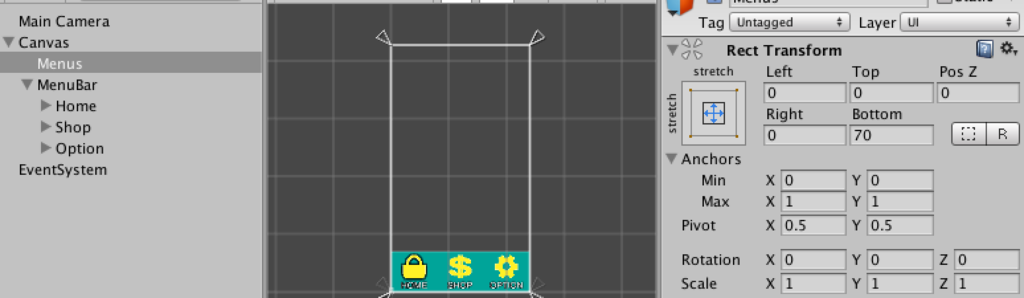
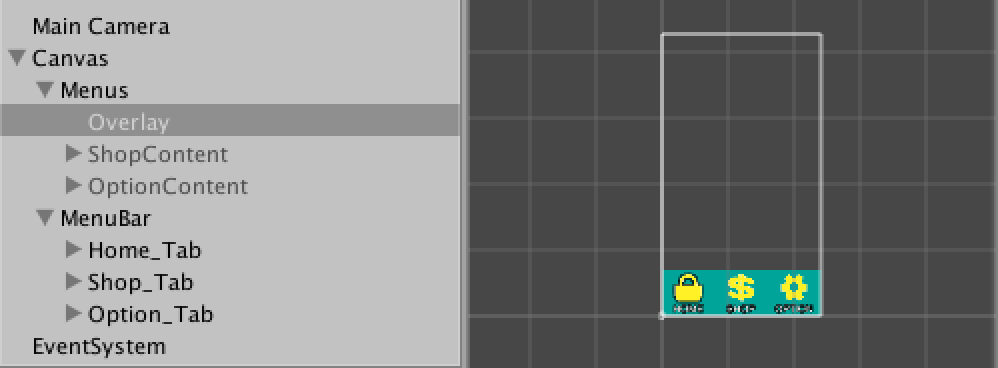
1. Canvasの子要素に空のオブジェクトを作成。アンカーを画面全体にして、MenuBarとかぶらないようにBottomを調整します。名前はMenusとします。

2. Menusの子要素にImageを作成し、アンカーを画面全体にします。画像の色を黒くして、透明度は半分ぐらいにしましょう。名前はOverlayにしました。
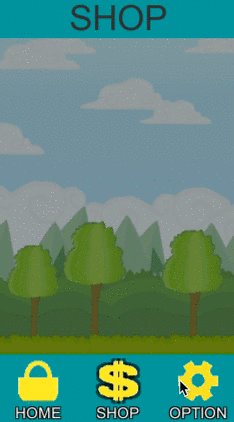
これを使って、ShopかOption選択時は黒い画像を敷いてタッチできないようにします。

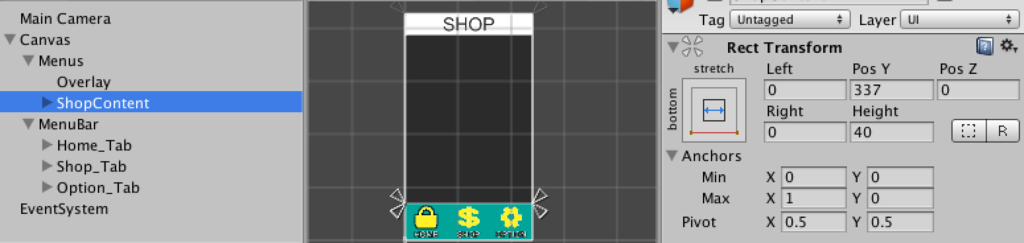
3. ShopとOptionがわかりにくいので、タイトルのヘッダー的なものを作ります。
Menusの子要素にImageを作成し、アンカーを設定します。そのImageの子要素にTextを追加して好きな文字を入れましょう。Imageの名前はShopContentにしました。

4. ShopContentをコピー&ペーストしてOptionも作ります。

メニュー内容とメニューバーの紐付け
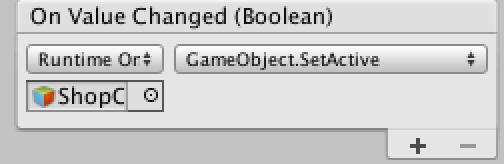
1. MenuBarのShopのToggleコンポーネントにある、OnValueChangedを設定します。
(+)マークを押して、要素を追加します。追加したイベントにShopContentを設定し、No Functionの部分を押してGameObject -> SetActiveに設定します。

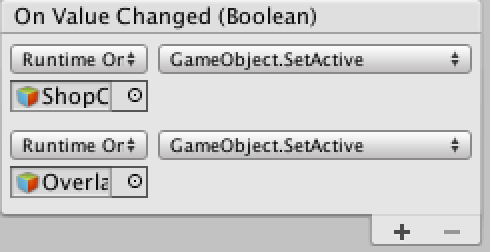
2. 1と同様にOnValueChangedにイベントを追加し、ShopとOptionには黒い画面を敷くように設定します。

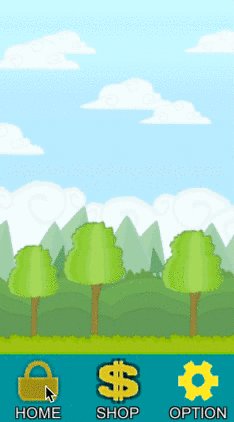
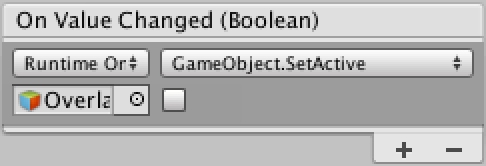
3. 1と2の内容をOptionにも設定をします。また、HomeにはOverlayを非表示にするイベントを設定しておきます。
(Optionとは違い、GameObject -> SetActive(bool)の方です)

4. 最初はHomeが選択されているので、OverlayとShopContentとOptionContentはOffにしておきます。

これで完成になります。
Shopの内容を追加していく場合は、ShopContentの子要素として追加する形になります。
まとめ
これを使うと、思ったより簡単にメニューが実装できそうです。
簡単なゲームのメニューとして使うのであればバッチリだと思います。
(見直す部分はそれなりにありますが・・・)
よければ使ってみてください。